How Hookson Helped Edinburgh College of Art Paint the Online Picture
Edinburgh College of Art shines brightly in one of the world’s most creative cities. Reaching out to an international audience of students and art lovers, Edinburgh College of Art attracts talented new cohorts and maintains a global reputation for diverse and groundbreaking art.
We were delighted when the College asked Hookson to design its new website. Following the success of this design, Hookson would go on to create sites for the college’s revered annual degree shows.
Helping Art Thrive in a Pandemic
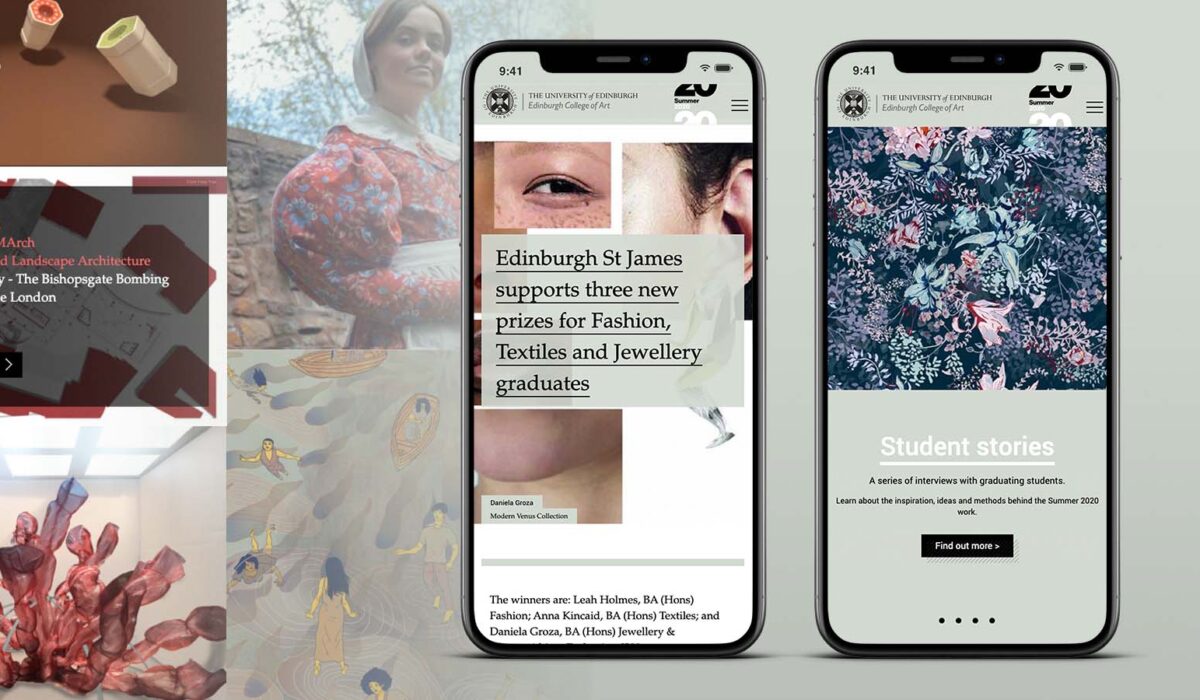
For Edinburgh College of Art’s 2020 Degree Show – one compromised by Covid-19 – the website would have to work even harder than the degree show site Hookson had previously created. For obvious reasons this show, comprised of more than 2,500 exhibits, would exist exclusively online. The situation demanded more content that would bridge the distance caused by the pandemic. Accommodating this, Hookson introduced a number of new innovations and features highlighting student work.
These included full-width animating sliders. Adding to engagement and UX, these sliders – each one rich in eye-catching movement – invited interaction with website content including student stories. These bite-size interviews expanded on the students’ work and their ambitions.
A Home For Moving Stories
Sliders also highlighted events, both cultural dates like screenings and talks, and those connected with career progression and advice. Added to the 2020 site also was a dedicated home for News and Features, and for video presentations: a crucial asset at a time of social distancing. Lastly, an elegant infinite scroll – a feature introduced in Hookson’s previous degree show website designs – greatly assisted in clearly presenting dozens of student projects and the artists and stories at their heart.
Drawing Traffic: Making Our Mark
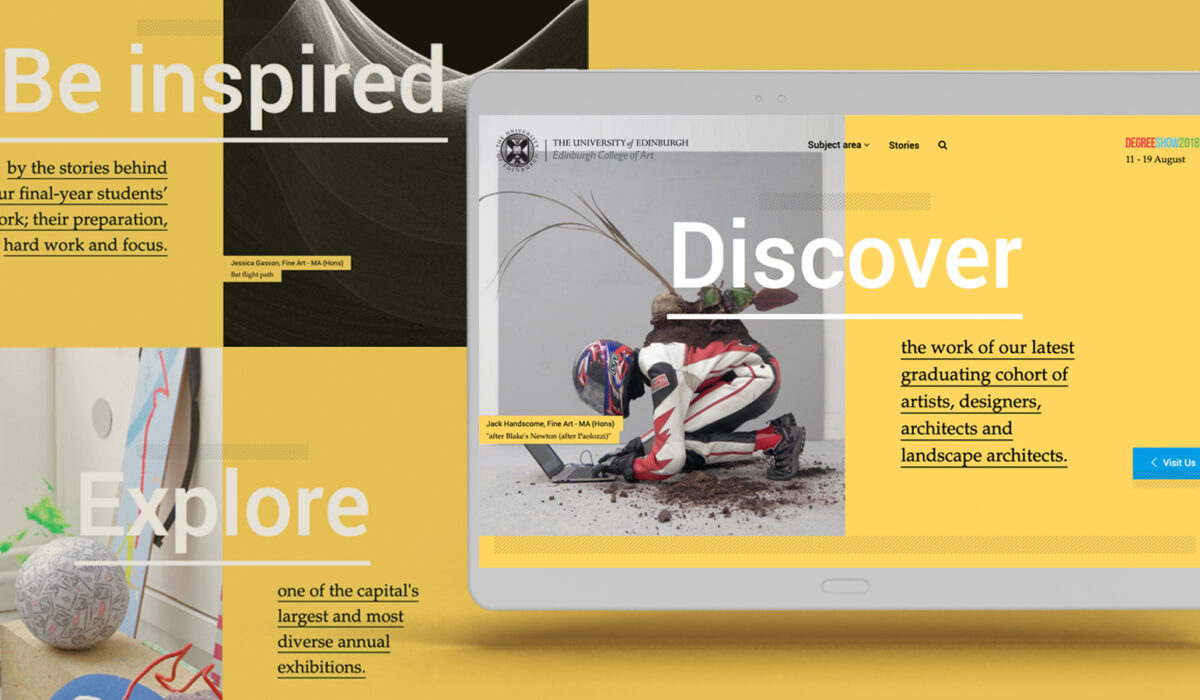
Hookson’s main Edinburgh College of Art website had been received so well that we were subsequently asked to design sites for the college’s celebrated annual degree shows. We ensured this first Hookson-designed degree website, although related to the main site via similar typeface and linear details, presented a personality all of its own.
Promoting Portfolios
Deliberately emphasising the students and their exhibits, use of a mesmerising parallax effect and large visuals spotlighted these up-and-coming artists. Clicking each piece’s image block opened up a gallery of images and, importantly, information about the artist. This ‘calling-card’ approach subtly promoted the students and linked to their own websites and online portfolios.