Delivering a Tailored Experience
We created a content filter that appears when users first arrive at the site. This gives them the opportunity to specify if they are staff, students or an applicant / visitor. Once selected, the site then presents relevant content, providing a personalised and streamlined experience and enhancing the user journey.
Making Content King
Splitting content into separate blocks of content (or ‘cards’) supports Edinburgh Global to create content-rich pages in Drupal, with each card shareable on social media. This client-centric approach to the CMS build also allows them to move elements around the page and restrict blocks to audience groups. Layout control at a very precise level.
Maximising Engagement
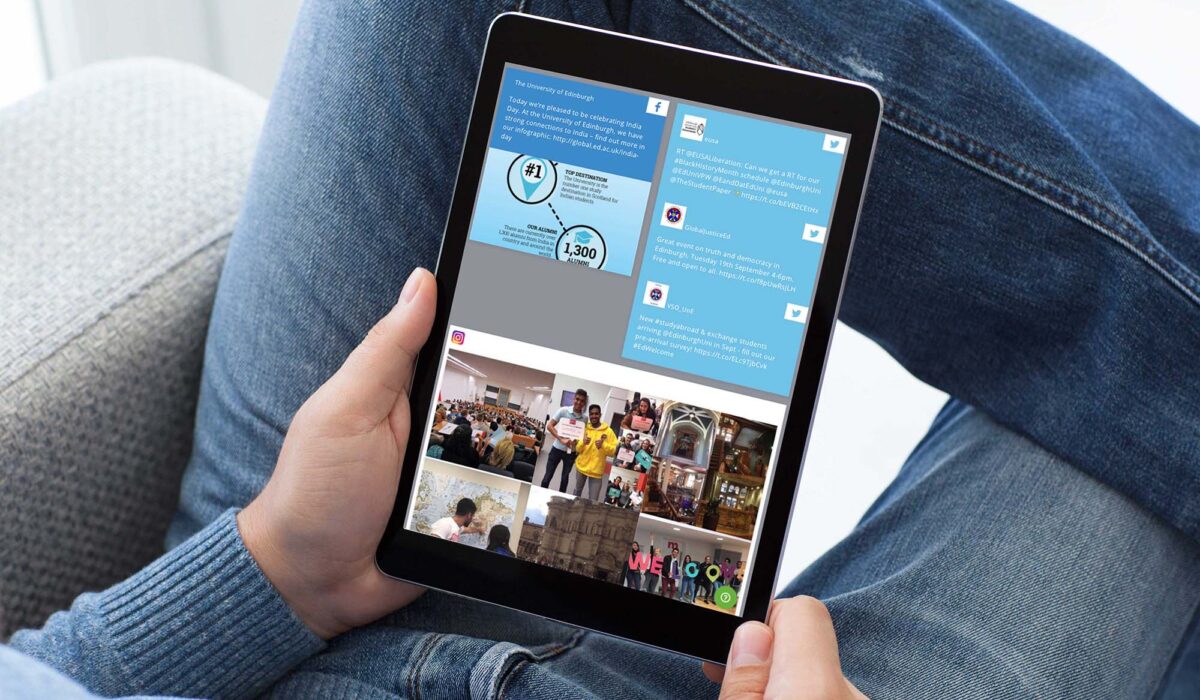
By integrating a social curation platform within the site, it’s easy to source topical posts and media from a range of social channels. This also provides the capability to run social campaigns that invite user-generated content. Social content can then be combined with the ‘cards’ functionality, providing richer content for each audience group.
Providing Answers to Staff and Students
We created a bespoke algorithmic tool to guide staff through the process of setting up a Partnership. At each stage a user answers questions and receives relevant guidance on setting up a Partnership based on their own specific circumstances.
Students are also catered for through a custom Help module built using the ZenDesk API. This code-based approach allowed us to completely change the look of the help tool and separate it from the standard chat widget. The Edinburgh Global team can now include it in a ‘card’, restrict it to student users and place it anywhere on any page.